ポップアップ Html Css

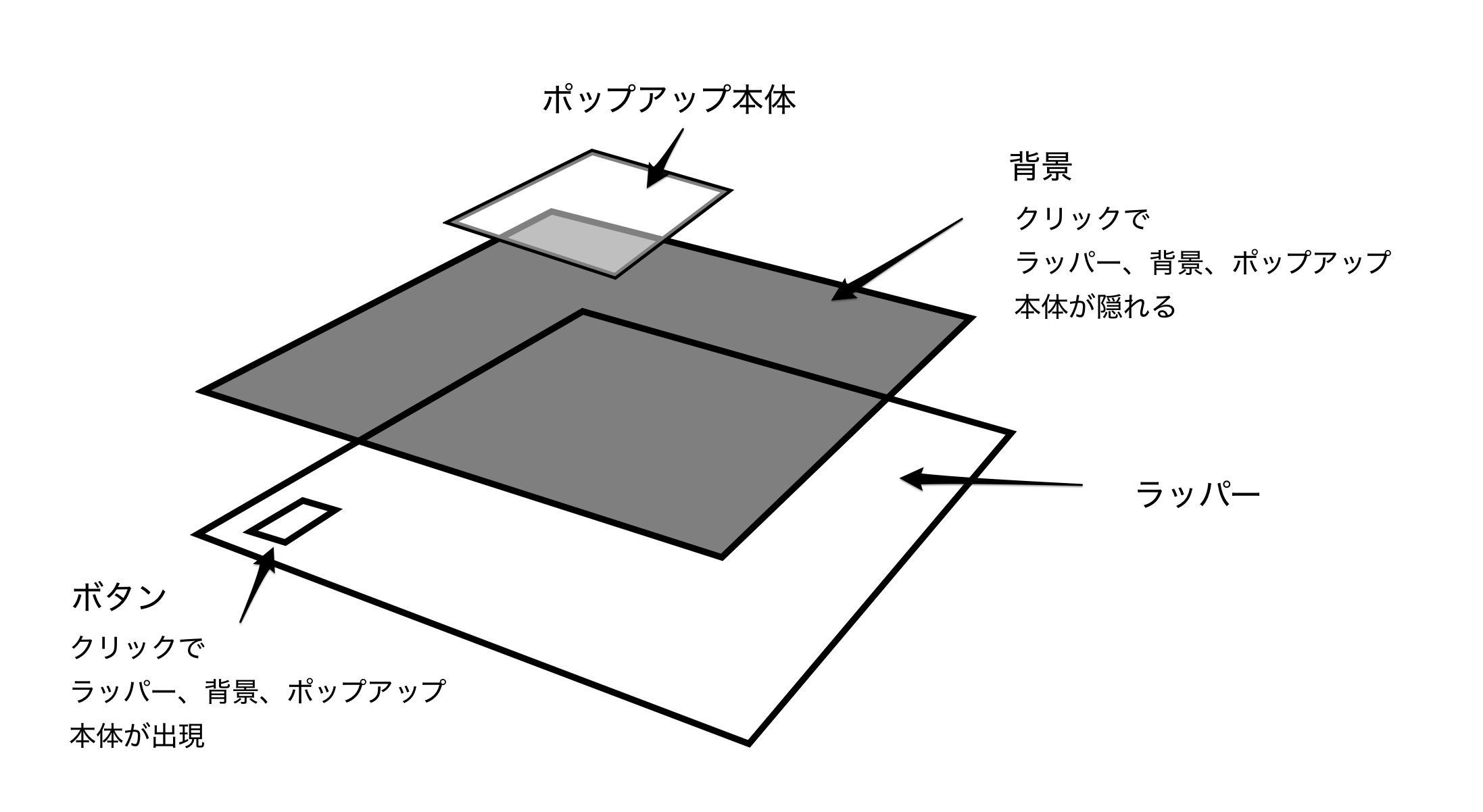
ポップアップを背景クリックで閉じるシンプルな方法 Qiita

Javascript Html Cssスパンポップアップ表示が応答しない

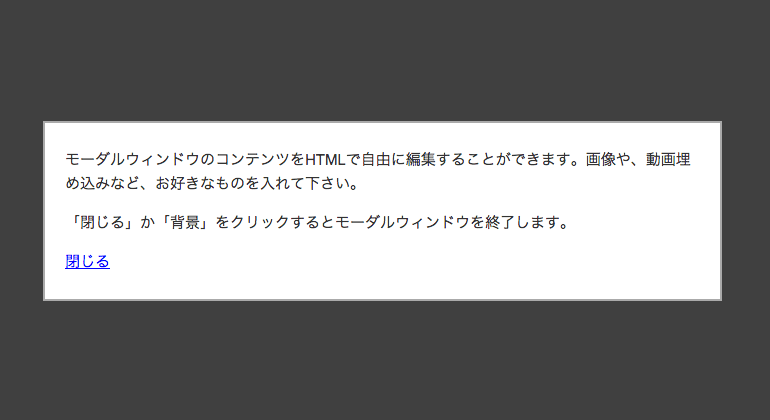
初心者でも分かる モーダルウィンドウの作り方

サイトデザインhtmlからcssまでまるパクリするヤツに要注意 おすすめ情報ブログ

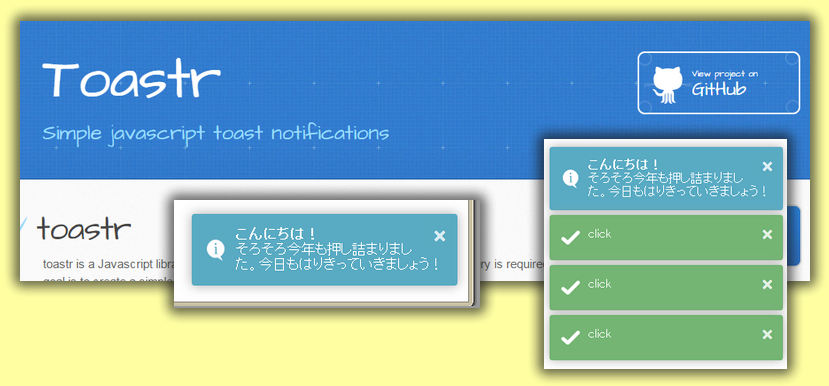
Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ
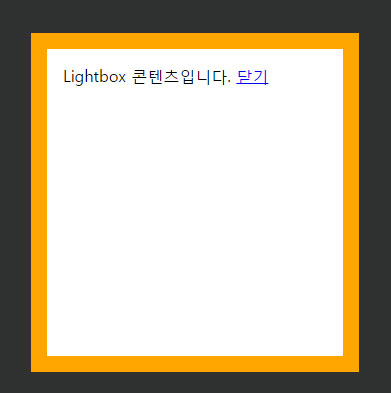
Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog
ResultSee the Pen CSS Lightbox by kachibito (@kachibito) on CodePen.アニメーションエフェクトの不要なら結構シンプルなコードになりますcsshtmlviaCSS Lightb.

ポップアップ html css. ポップアップもマーカーと同様に、htmlとcssで見た目を柔軟にカスタマイズすることができます。 var rosen ;. 4 Fireworks4でポップアップを作成しましたがセンター表示のHTML用には無理ですか 5 ポップアップのHTMLの記述 6 CSSをいじらず、HTMLのテキストひとつ変えただけで崩れる 7 htmlソースが右方向に山の形になっているのは何かルールが?. この記事の内容 「JavaScript」で実装 ポップアップさせたい文字を「HTML」で記述 ポップアップした文字を「CSS」でレイアウト調整 番外編:「C.
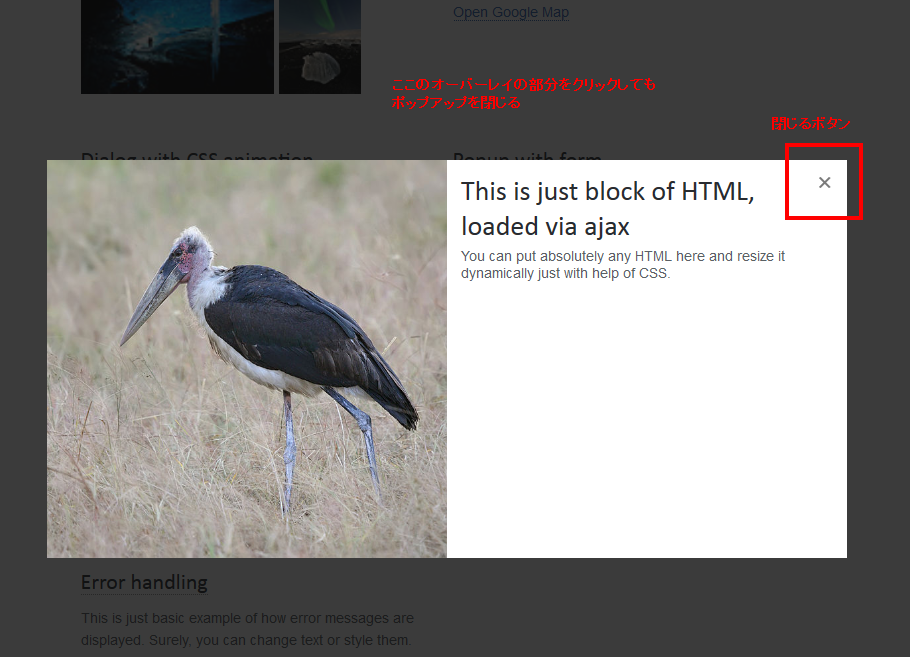
その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら、ポップアップ表示を解除。 このようなツールは、fancyboxなど、いくつも公開されています。 しかも高機能で汎用的!. 以前は type=" toolbar " も検討されていましたが、HTML 5.1では廃止されたようです。;. 方法(2) ポップアップウィンドウを作る 下記のリンク文字にマウスを重ねて下さい。ポップアップウィンドウが開きます。 (1)はマスウを離すとポップアップウィンドウが閉じます。 (2)はマウスを離してもポップアップウィンドウは閉じません。.
WordPress CSS JavaScript Resource Books. 1 1.上にメッセージを出す場合 2 2.下にメッセージを出す場合. HTML CSS JavaScript ポップアップ More than 1 year has passed since last update.
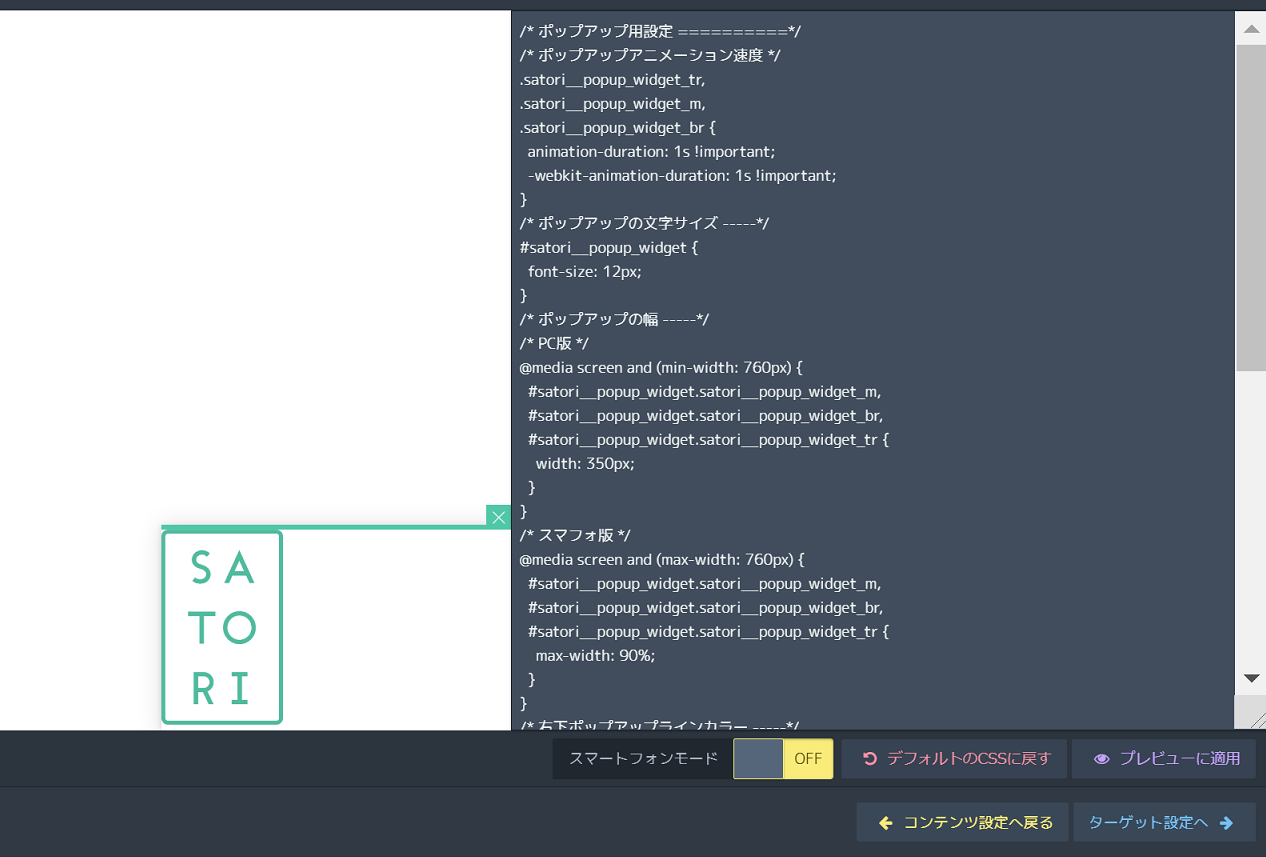
丸型ボタン 削除するcss 「/* 右下ポップアップラインカラー -----*/」. そもそもJavaScriptで表示できるものって何? 文字や画像にポップアップなどを表示する方法が知りたい さまざまなメソッドを活用してWebコンテンツを表示したい JavaScriptでWeb開発をするにあたり、画面に文字や画像を表示できるように勉強することを避けては通れませんよね?. "2jr5nchcswemrfjj67jvjaqu" , // アクセスキーはサンプル用です。.
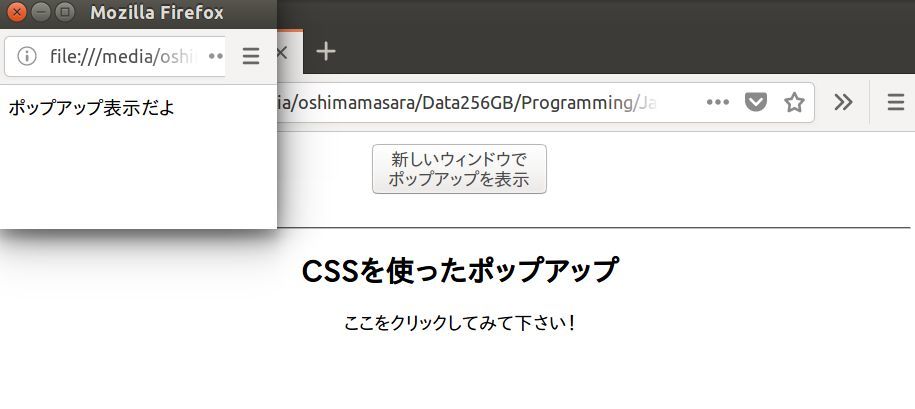
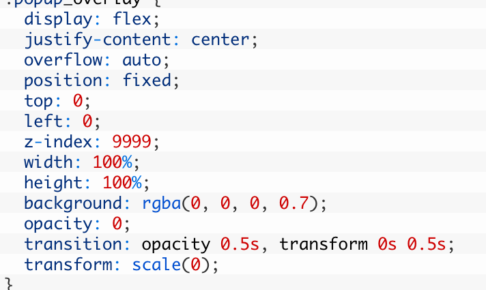
Show popup をクリックすることで、ポップアップウィンドウが出現し、close popup をクリックすることで、ポップアップウィンドウが閉じる仕様です。 ポイントは、CSS(スタイルシート)で、 #containerと#popupを非表示にしておくことです。. シンプルなポップアップメニュー シンプルなポップアップメニューのコードを紹介します。 コード 以下のコードを記述します。あいまいさを無くすためCSSは制約の強い書式で記述してあります。 HTMLファイル (popupmenu01.html). 田島悠介 htmlとcssだけでポップアップ表示を作成する方法について詳しく説明していくね! 大石ゆかり お願いします! ポップアップ表示とは ポップアップとは、和訳で突然現れるや、飛び出すように現れるという意味です。.
- HTML・CSS 解決済 | 教えて!goo. おしゃれすぎる背景をコピペで実装 html/css. CSSだけで実装するLightBoxは、:target 等を使っている例が多いのではないかと思います。 この例は、:target は使わず、よりシンプルに、キーボードアクセシビリティにも対応、レスポンシブデザインにも対応のポップアップビューを実装します。 え、?.
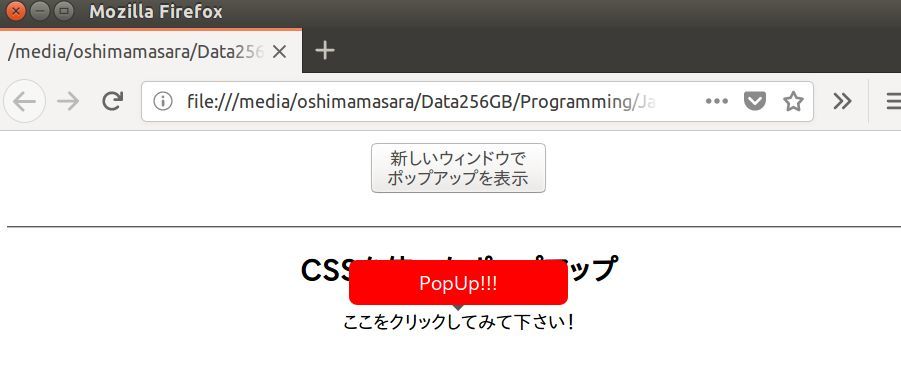
今回は、JavaScriptを使ってモーダル(ポップアップ画像)を表示させる方法を紹介します。 jQueryは使わずに、生のJavaScriptだけでやります。2つのパターンを想定してます。 モーダルとは? 画像や広告な. HTML もしくは JavaScript コード、CSSコード内に記述してポップアップを実装する方法です。 実装は比較的簡単ですが、サイズや表示位置、ポップアップ内へのファンクション装備など応用的なポップアップを実装しようと思うと大変です。. と記述するだけでポップアップが開きます。 さらに {key:value} の形でオプションを追記することで、ポップアップの大きさや開く速度などカスタマイズすること.

楽天市場 Cssだけで可能 スマホに設置できるモーダルウィンドウ

Css テキストや画像のオンマウスでポップアップメッセージを表示するサンプルコード

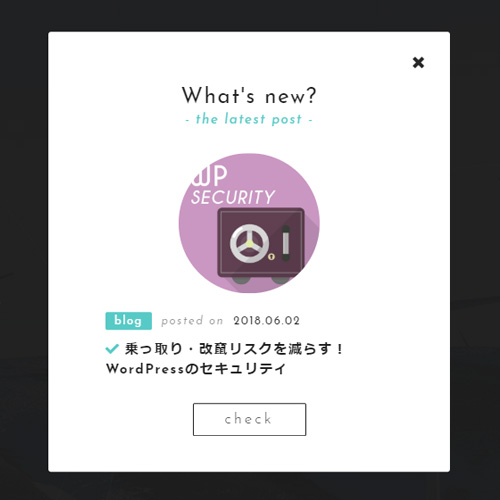
Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog

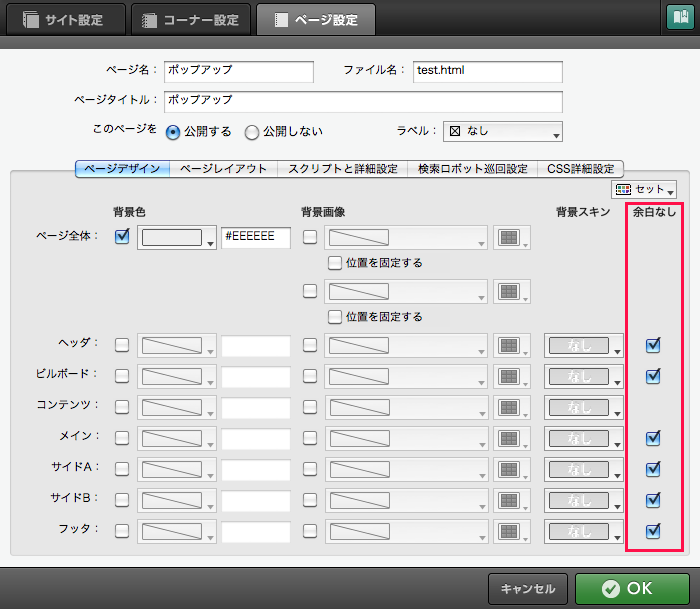
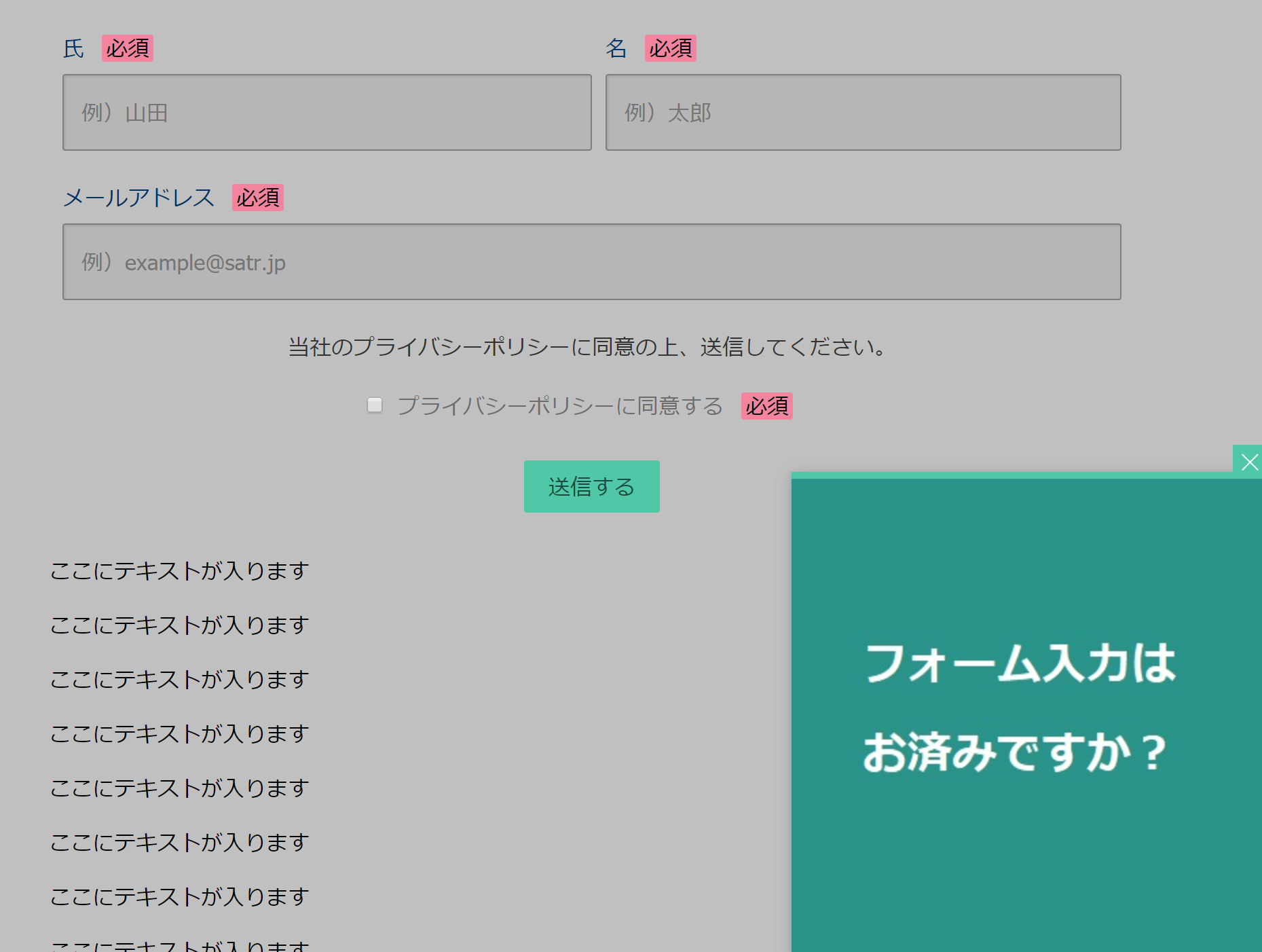
ポップアップ について Satoriサポートセンター

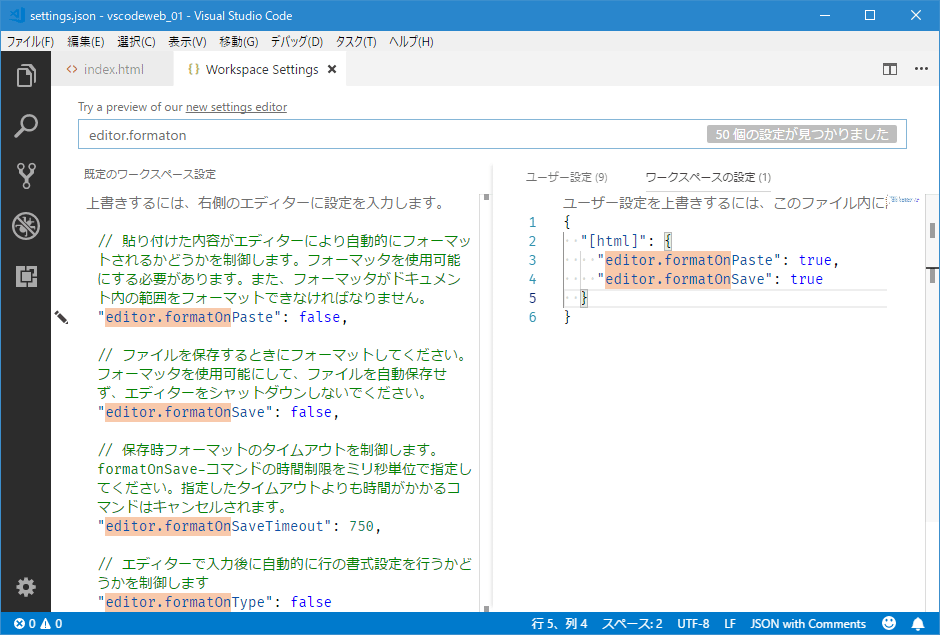
Vs Codeでhtmlを楽々コーディング 1 2 Visual Studio Codeでwebアプリ開発を始めよう It

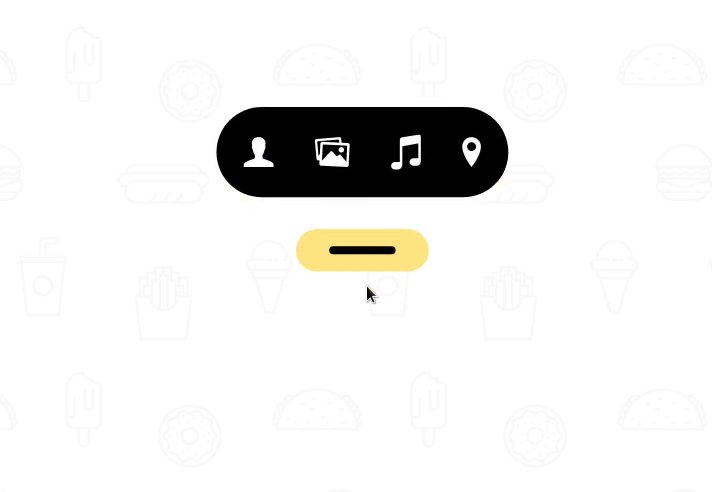
Css ポップアップ ドロップダウン メニュー のようなuiを作成する Cssによるポップアップメニュー

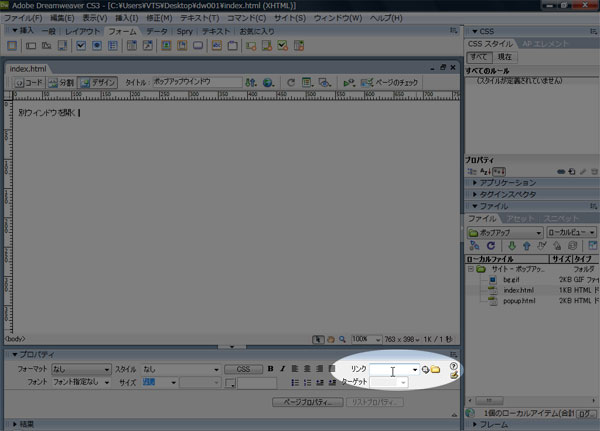
Dreamweaver ポップアップウインドウ バンフートレーニングスクール スタッフ ブログ

Q Tbn 3aand9gcq1t4qfgbelacirdod5x7pr9ufew5sxpmc Jg Usqp Cau

Javascript ポップアップのサイズがコンテンツと一致しません

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

Webサイトのhtml Cssコーディングの手順を解説 未経験からプロになるwebデザイナー入門ガイド

Cssでモーダルウィンドウ ポップアップ 表示する方法 きまぐれアップデート

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Cssだけでホバー時にバルーンポップアップを表示させる

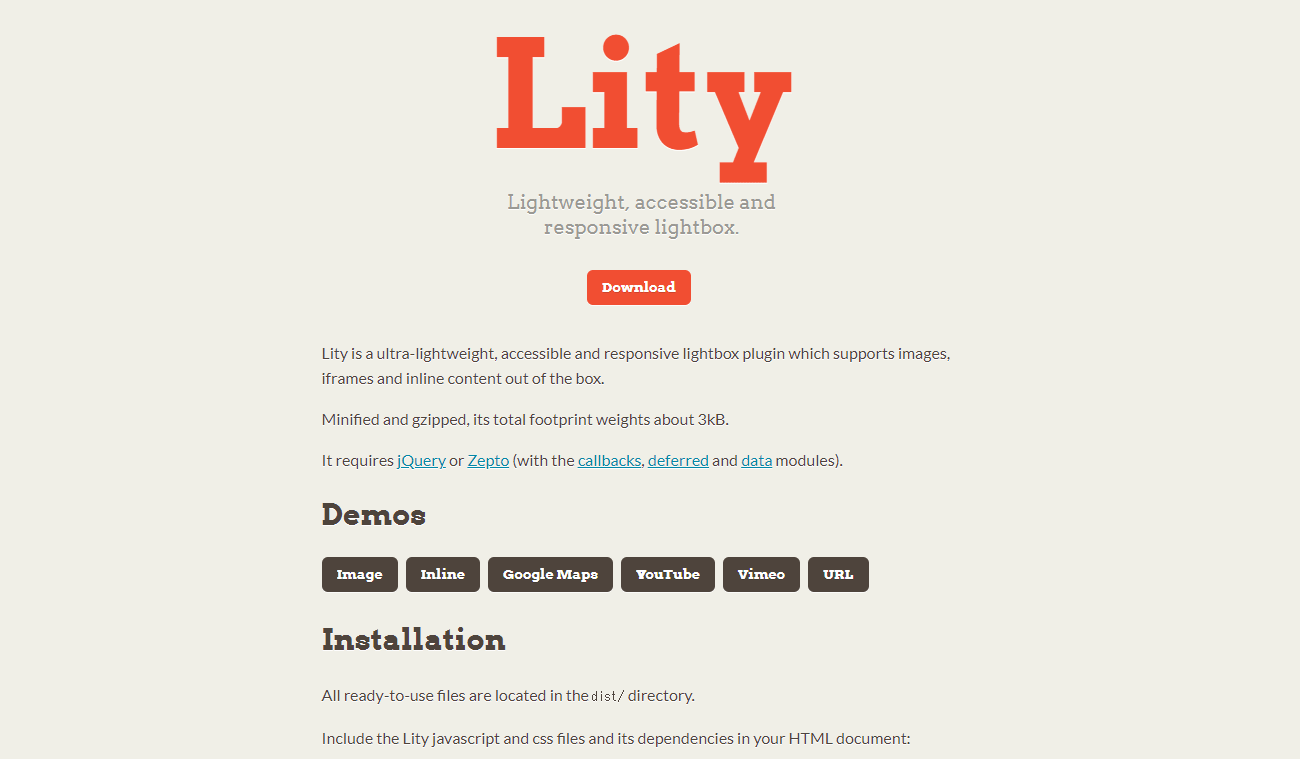
Youtube動画や画像をポップアップ表示できるjqueryプラグイン Lity Techmemo

初心者でも分かる モーダルウィンドウの作り方

Html Cssだけのスタイリッシュなポップアップを提供する Bites Itnews

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン

Cssだけで作る超軽量ポップアップモーダルウインドウ スマホ対応 Qiita

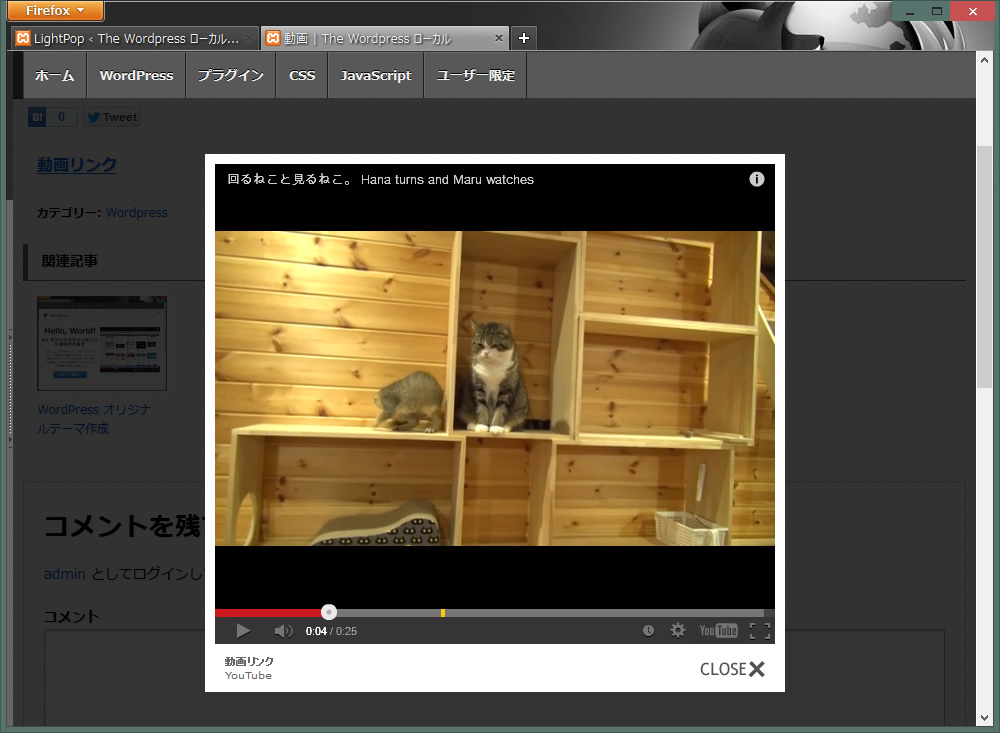
画像や動画をポップアップし再生 Plus Wordpress

Cssでモーダルウィンドウ ポップアップ 表示する方法 きまぐれアップデート

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

Htmlパーツ について Satoriサポートセンター

コピペok Cssだけで一瞬で開くポップアップするウィンドウを作る方法 デジタルマーケティング専門家 デジタルマーケッター松原潤一のブログ

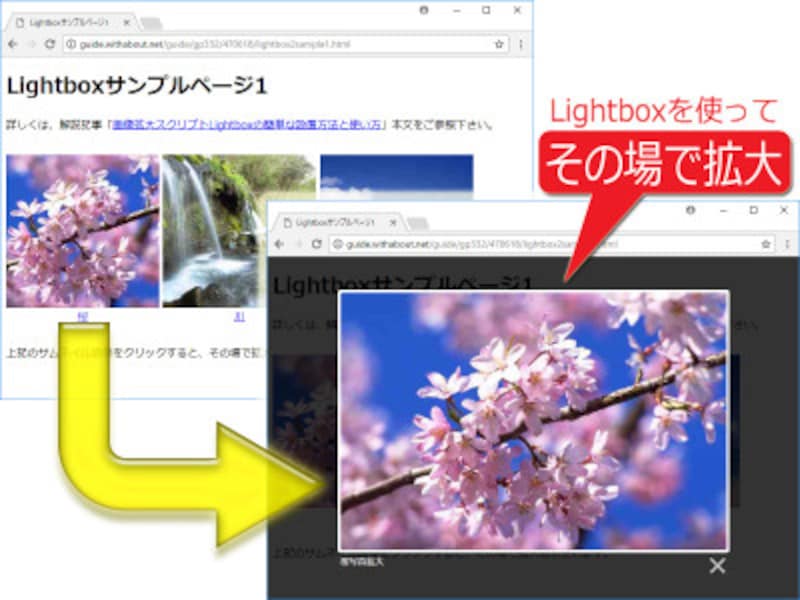
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

Css テキストをクリックすると Divがポップアップで表示されるようにする方法 Jqueryの例

Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau

Javascriptとcssでポップアップを作る基本のプログラム

Htmlパーツ について Satoriサポートセンター

ポップアップの範囲外クリックでポップアップを閉じる方法 Qiita

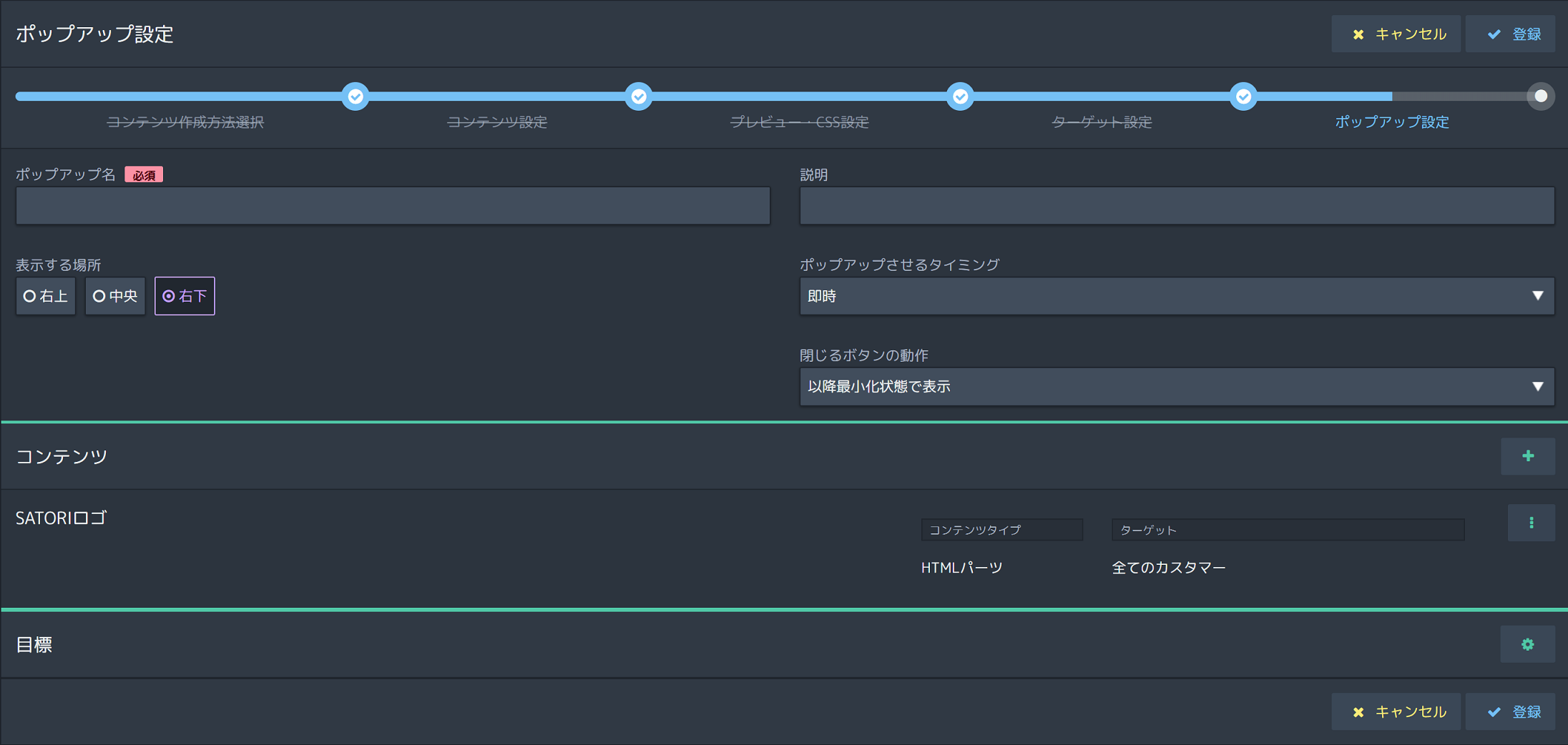
使えると得する Satoriのポップアップ 株式会社一向社

Cssだけで作る超軽量ポップアップモーダルウインドウ スマホ対応 Qiita

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Html作成用テンプレートのポップアップ リンク ブラウザ設置用 ブックマーク用 勝手に応援するブログ

初心者でも分かる モーダルウィンドウの作り方

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Javascript Html ポップアップウィンドウについて Teratail

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン Magnific Popup

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Wordpress ホバーでポップアップを出す Web Geek Site Com

Css ポップアップ ドロップダウン メニュー のようなuiを作成する Cssによるポップアップメニュー

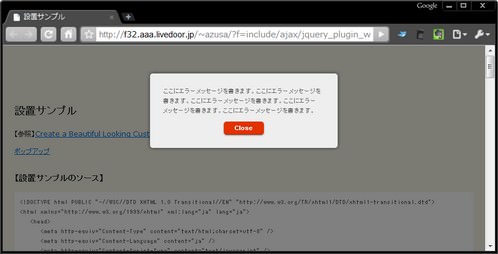
Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascript ポップアップを自前で作ろう Html Qiita

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

ポップアップ内にタブ付きページを表示させる方法 成果につながるwebスキルアッププログラム

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

確認メッセージを別窓でポップアップさせるコード表記方法 Web覚書

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Javascript入門 Alert アラート メッセージはこれで完璧 使い方を総まとめ 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

ポップアップを表示する Mozilla Mdn

Jquery グレーアウトさせてポップアップを出す方法 Webterminal

プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく

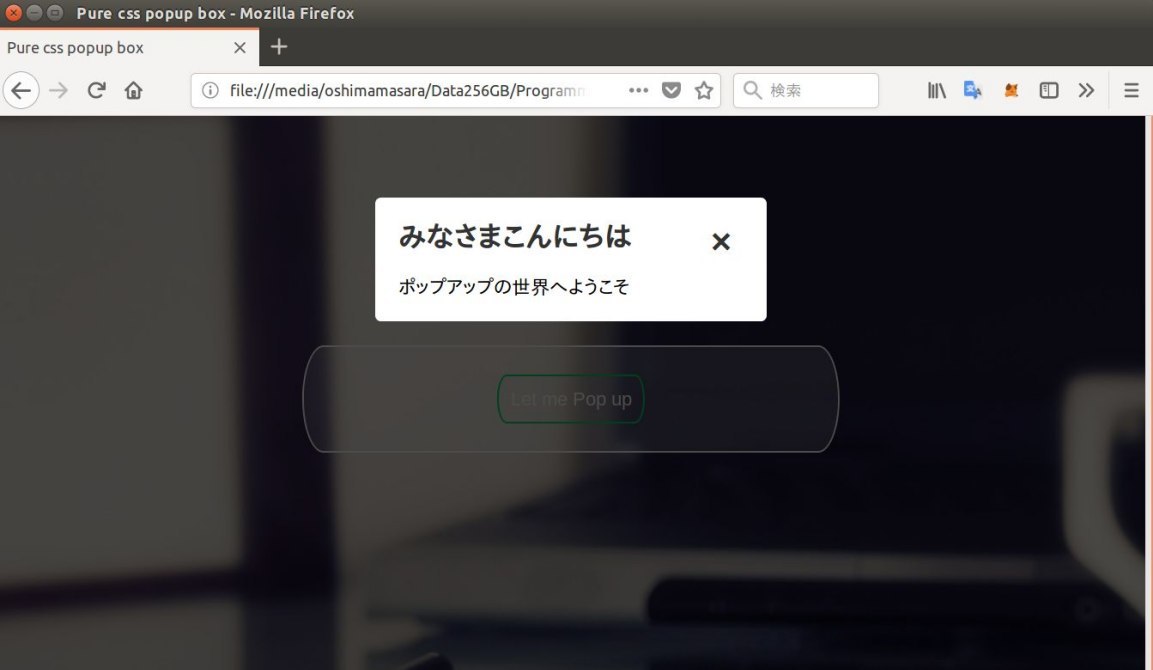
Css3 Jquery無しで動く Pure Css Modal Popup の実装方法 株式会社オンズ

Javascript Html Cssスパンポップアップ表示が応答しない

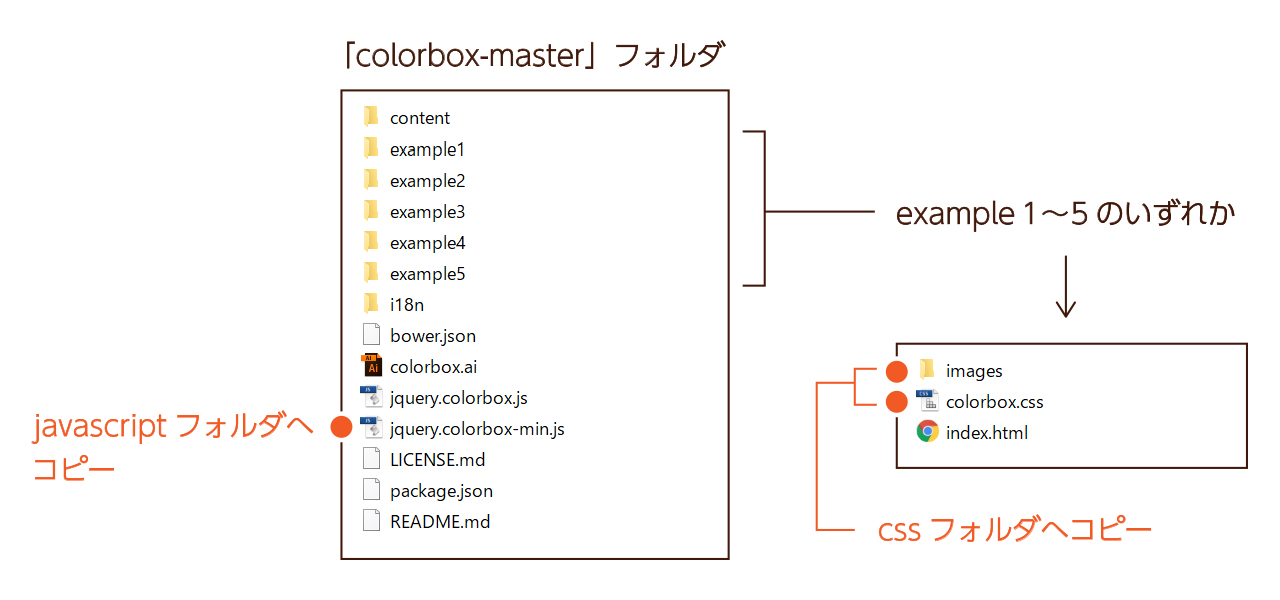
画像だけでなく Html要素をポップアップ表示するjqueryプラグイン Colorbox Web制作の解決策faqブログ

初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript

挫折した人のための 初心者速習html Css Jqueryで商品画像をポップアップさせよう編 先生 田中 晶子

Html Cssだけのスタイリッシュなポップアップを提供する Bites Itnews

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

Css ポップアップ ドロップダウン メニュー のようなuiを作成する Cssによるポップアップメニュー

よくjavascriptで実装されるものをhtml Cssのみで実装してみた 吉川ウェブ

ポップアップ について Satoriサポートセンター

ポップアップ Mozilla Mdn

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

第1回 モーダルウィンドウの作り方 Html5 Css Javascript Php 優しいphpとhtml5

Htmlとcssで基礎から学ぶjavascript 園田誠 工学 Kindleストア Amazon

ポップアップ エンベッド 複数設置の活用例 18 09 25公開 Satoriサポートセンター

よく使うjqueryプラグイン Magnific Popup Takblog

Html Cssだけのスタイリッシュなポップアップを提供する Bites Itnews

画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode

ページアクセス時ポップアップ表示で はい Or いいえ を選択する Jquery Modal ウィンドウ Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく

Js不要 コピペで1分 Cssだけで作るポップアップメニュー S Design Labo

コピペで実装 モーダルウィンドウ Html Css Jquery Ma Ya S Create Web Design

モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き

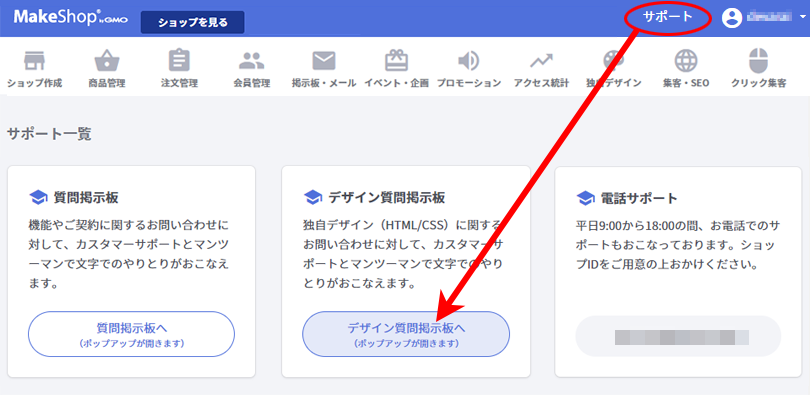
デザイン質問掲示板 Makeshopオンラインマニュアル
ポップアップデザイン変更用カスタムcss Satoriサポートセンター

ポップアップを背景クリックで閉じるシンプルな方法 Qiita

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

サイトへリダイレクト時にすぐにポップアップ表示させる方法 Free Hero Blog

Rms対応 Css Htmlだけで実現できる モーダルウインドウでコンテンツを表示しよう Ogaria 繁盛レシピ

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Css Html 影のついた枠を作成する

Html Cssで実装できる 今どきデザインのホバーエフェクト30個まとめ Photoshopvip



